Course Reflection
Prior to taking NMIX 4010, I had no experience in web development or coding. Some skills I learned in this course are HTML, basic CSS, and how to use WordPress. I have used these skills to create multiple websites all focusing on different topics. I learned the importance of paying attention to little details that could make my site dysfunctional. This course has prepared me to do some basic coding that will be helpful in my future career. I feel like the skills I learned from this class will stay with me as I finish the certificate and begin my professional career. My first project was an artisanal hand-crafted small-batch locally-sourced bespoke website. I chose to do it on my favorite city in the world, New York City. In this project, I learned the importance of trial and error in a CSS stylesheet. It was something I struggled with but was eventually able to overcome. Something I was proud of from Project One was the gradient background I was able to create. For Project Two, the bootstrap triptych, I chose to make a London, England travel guide. For Panel One I enjoyed learning how to use bootstrap and use carousels to create a simple website. For Panel Two, I liked using a template to see what is possible using bootstrap. For Panel Three, I used Panel Two but customized the CSS to use colors and fonts I wanted two. I struggled to create this panel because the page was more complex than I knew how to create with my skill set. Ultimately, I was able to use a custom CSS sheet to create a site that look pretty similar to what I wanted to accomplish. At first, for Project Three, I was a little confused about how to navigate WordPress, but eventually got the hang of it. For the Project Three News site, I was able to create a site that focused on something I am very interested in, pop culture. Using WordPress I was able to make posts using columns, images, and even video links. For the Commerce site, I was able to use plugins to make my own fake cupcake storefront.
Scroll down to see my projects from NMIX 4010!
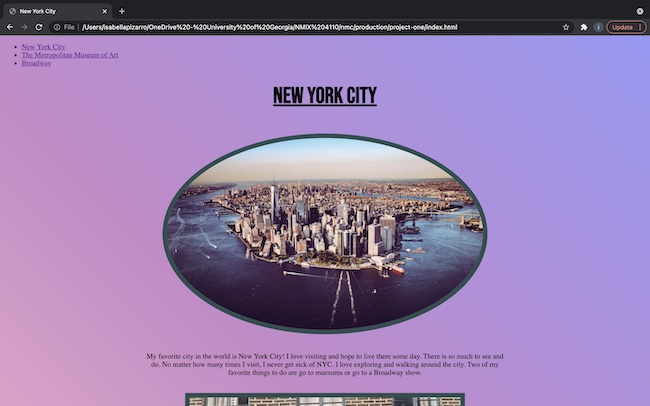
Project One
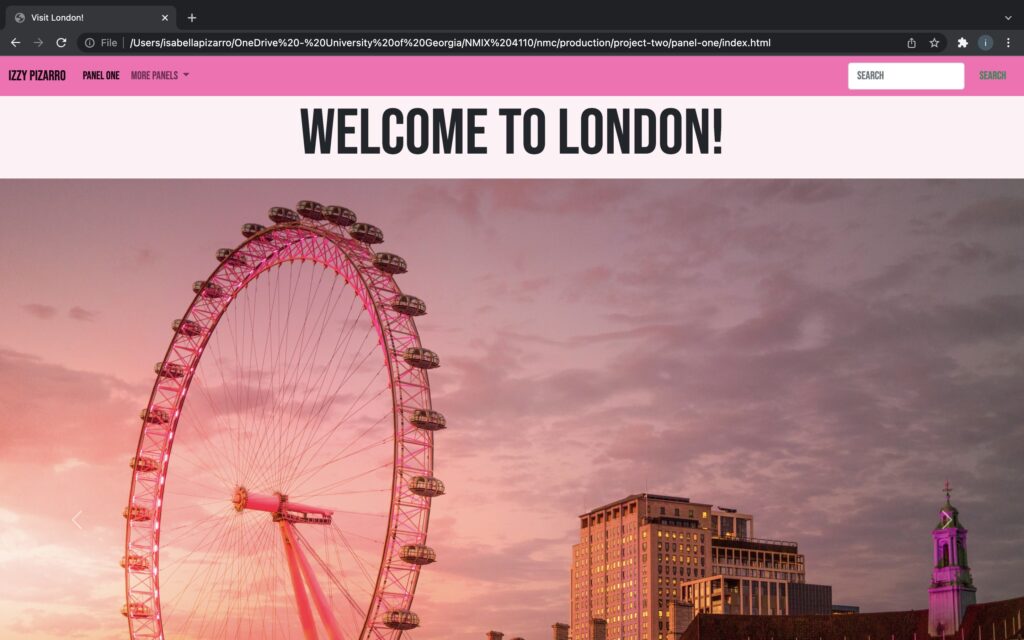
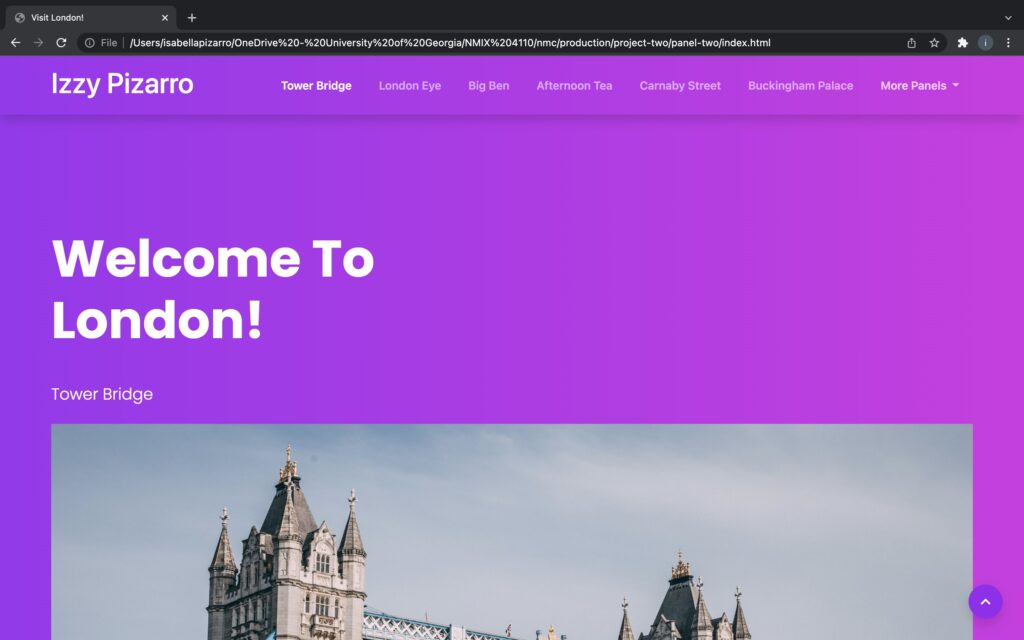
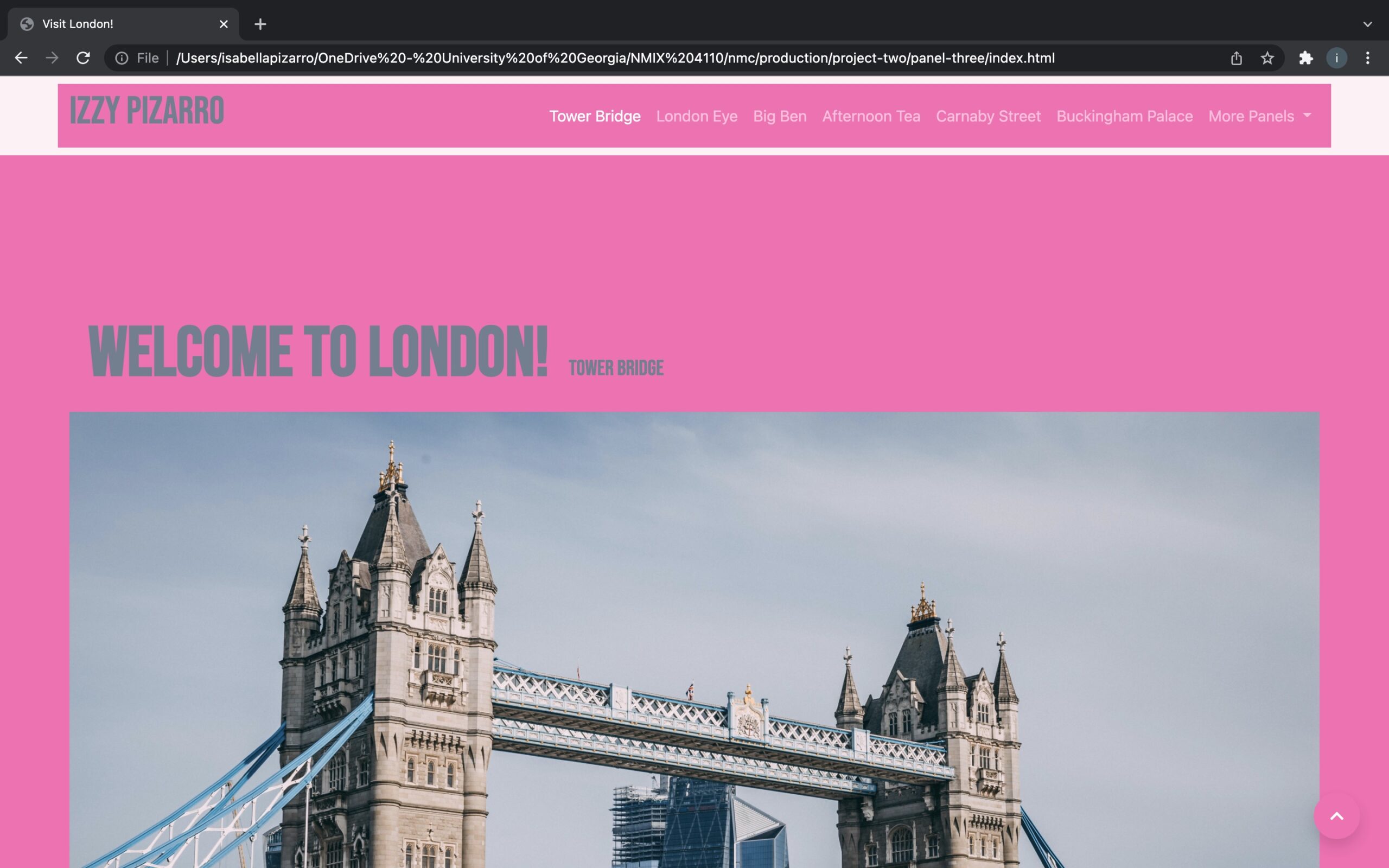
Project 2
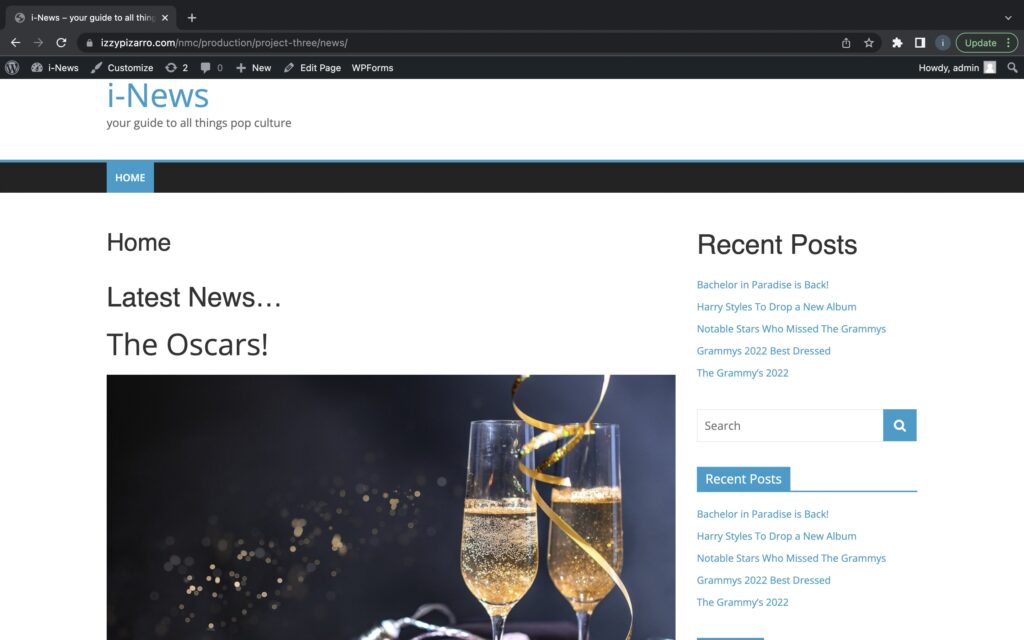
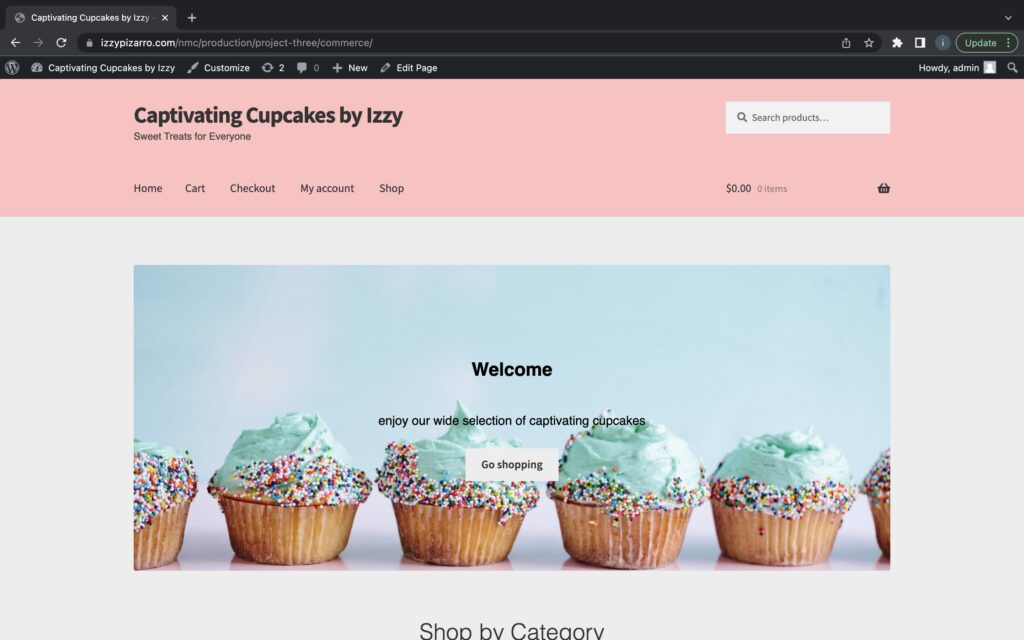
Project Three
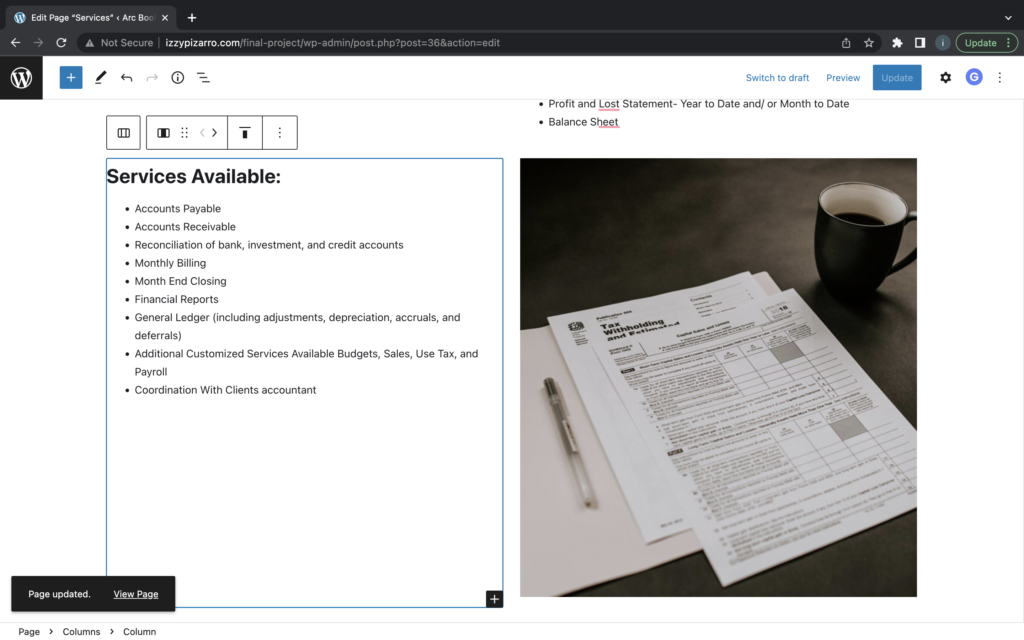
Final Project
Final Project Reflection
For my final project, I chose to do the option freelance for family/ friends. My mom owns her own business as a bookkeeper for small businesses. She works very hard but relies on word of mouth to get new clients. I decided with my new skills, I could help her build a website to gain more exposure and clients. Even though this project lives under my domain, I plan on moving it to my mom’s domain when I am home for the summer. To start off with this project, I looked at other accounting/ bookkeeping websites. Once I got an idea of the basic information that needed to be on there I began to brainstorm what I would need to do. Because my mom is the only employee of her company, I knew she just needed a small website that had a home page, an about page, a services page, and a contact page. I gathered all her information about what her company does, the services it provides, and pictures of my mom. The theme I chose uses Full Site Editor, which I was not familiar with so I read some articles online on how to use it. For a while it was difficult, I could not figure out how to get the pages on the menu at the top. I also struggled with managing the header and footer of the pages. I was able to add the company logo to the top which I think is a nice touch. I added static information like the company name and email that would always be on the bottom. Another struggle I ran into was with the plugin Gutenverse that I downloaded to go with my theme. In the beginning, it would not let me input my own words and images into the columns, but I figured it out by researching it. With the plugin, I was able to create an awesome about page! I got the image and text to be able to float in which I think adds a special effect to the site! Another plugin I downloaded called WP Forms allowed me to make a simple message box for the contact page. While having the company email is great, I think the message box that allows people to input their name, email, and the message is a cool feature that looks great on the site. My favorite pages are the About Page and Contact Page. Another thing I did was download Site Kit By Google. Even though no one will probably see the site it will be nice to download it when I remake the site for my mom. I did send the link to some of my friends and my mom for them to look around at. Below are some screenshots of my progress!